I had a conversation this morning with one of our QA testers that could have gone south really quickly, and I'm very glad it didn't. It didn't largely because I presented our solution to them visually, proving that a picture really is worth a thousand words.
The Wordy Problem
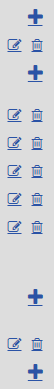
We're developing an app which allows us to help our customers more quickly. I know that's super vague, but NDAs and all and I like not being in prison so don't @ me. This app has the ability to edit and maintain certain information voluntarily given to us, but in its current design it looks like FontAwesome had a sneezing fit:

My team and I, after a bunch of deliberation and negotiation with our product owner, decided that we needed to significantly reduce the number of icons on this page. I eventually got them to agree to removing the Edit functionality altogether, and reducing the Add functionality to only two lines. As I was given the green light to proceed with this, I made a few feature requests and we were off to races.
Problem was, I neglected to tell our QA testers this was happening.
See, the old, too-many-icons design was still "new" so it was still under testing. Because the two sets of Add icons weren't behaving identically, and because we hadn't actually removed the excess items yet, QA was failing our tasks because nothing behaved in a consistent, predictable, prescribed manner.
That, by itself, was not a problem. Tasks get failed all the time, we fix them, QA tests them, the circle of life continues. No, the problem was that the two groups could not find the words necessary to communicate what they meant, particularly since our primary means of communicating is over Slack.
This had nothing to do with fluency; everyone on all sides is fluent in English, both verbally and written, even if it isn't their first language. Rather, it had everything to do with the fact that communication is stupid hard and doing it effectively in the heat of the moment is nigh impossible. The QA lead did not understand that she did not need to test these now-extraneous features, and my team (myself included) did not understand that due to the way our task items were written she was compelled to test these things she didn't actually need to. We had our wires crossed.
A Visual Solution
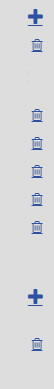
I've had problems like this before. Humans are visual creatures; we want you to show us and not tell us, and despite what many self-righteous bloggers will yell at you developers are still human. So, I showed the QA lead this screenshot, which I made in five minutes in MS Paint:

She immediately got it. She told me what to do so that her team could not test these items, and we all got back to work. All the words we could write were nothing compared to a rush job in Paint.
Communication is hard; communication about design is doubly so because design is an inherently visual endeavor. We'd have spent a lot more time arguing about what to do if we'd just stuck to words.
So, in short: Developers, learn to use Paint! It'll save you a ton of arguments!
Or you could, you know, just use the appropriate form of communication for the issue you are trying to get across. That would work too.
Happy Coding Communicating!