I occasionally make layout changes to this blog, hopefully for the better. This time, though, I need my readers' opinion on a change I've been wondering about for some time.
On this blog, I use Prism code syntax highlighting. For the most part, it works rather well. The vast majority of my code samples are in either C# or HTML, so the highlighting often looks like this:
public class SampleClass
{
public int ID { get; set; }
public string Name { get; set; } = "My Name";
public ChangeSomething() { ... }
}
<table class="myTable" id="currentTable">
<thead>
<tr>
<td>ColumnName</td>
</tr>
</thead>
<tbody>
<tr>
<td>SampleValue</td>
</tr>
</tbody>
</table>
Personally, I like how clean this looks. But there's one thing I've wished to have for quite a while now that I don't have yet: line numbers.
In other words, I want my code samples to look like this:
public class SampleClass
{
public int ID { get; set; }
public string Name { get; set; } = "My Name";
public ChangeSomething() { ... }
}
Unfortunately this is a PITA to do in Ghost (my blogging engine) and Prism. Prism strips out HTML by default, and so I have to escape it by using a plugin and script tags. While my readers see the code above, I see this:

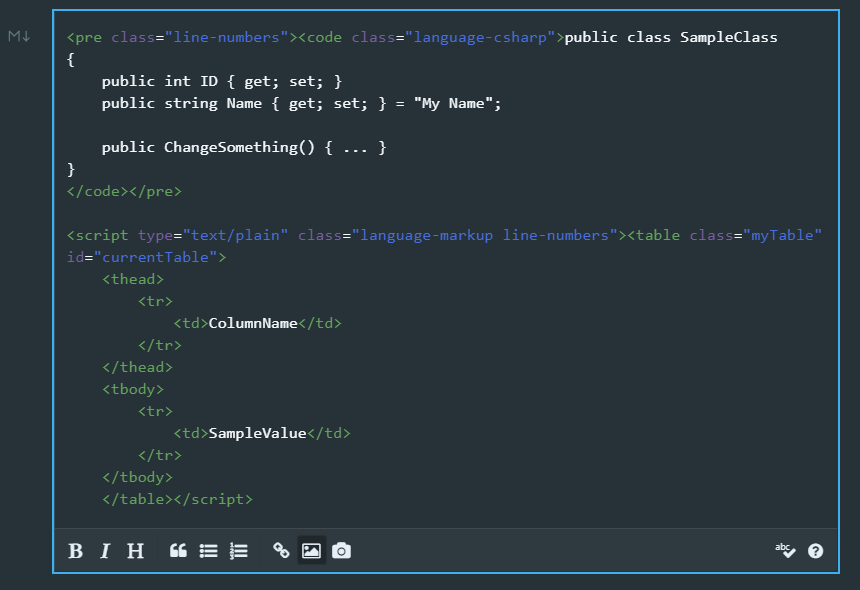
And when I go to edit that embedded Markdown, I see:

All things considered, this isn't some enormous deal breaker. The problem is specific to HTML or markup code samples; as you'll see above, the C# samples aren't affected at all. However, there is a very real possibility that if I apply the line numbers change to this blog, I will break a great many of my existing HTML code samples. Or else it simply won't work for older posts without a lot of extra work, and with 150+ posts already published, that is a not-insignificant time investment.
So that's where you come in, dear readers. I need your opinions to help me decide if I should add line numbers to the code samples on Exception Not Found.

I've got four potential solutions:
- Leave the code as is. Keep highlighting, but no line numbers.
- Add line numbers for all possible code samples. This results in the editor difficulty I described above.
- Only place line numbers on samples where it is easy to do so (i.e. don't have line numbers on HTML or markup samples.
- Remove the code highlighting library (Prism) entirely. This has the added benefit of improving this site's performance.
Which of these solutions should I pick? Tell me what you think about line numbers and highlighting in code samples using the comments below. If the response is clearly in favor of solution 2 or 3, I'll start working out a plan. Also, if this is another "making a mountain out of a molehill" situation, or if there's another potential solution I'm not seeing, I want to know about those as well. Just keep the comments civil, please.
Finally, as always, thanks for being the best readers I could ask for.
Happy Coding!