As my team and I work through one of our new projects, we are coming across more and more situations in ASP.NET Core and Razor Pages that we have not yet dealt with. One such situation arose this week, when we needed to use Bootstrap's Popover component but have the content of that popover generated from an AJAX call to the server.

This post shows how we ended up doing this, and our hope is that it will be useful to you, dear readers. Let's get started!
Sample Project
As always with my code-oriented posts, this post has a sample project that is hosted over on GitHub. Check it out!
The Dedicated Razor Page
First, we need to generate a dedicated Razor Page file that will contain the content of our popover. We're going to call this page Popover.cshtml. Such a page might look like this:
@page
@model RazorPagesBootstrapPopoverDemo.PopoverModel
@{
ViewData["Title"] = "Popover";
Layout = null;
}
<ul class="list-group">
@foreach(var message in Model.Messages)
{
<li class="list-group-item">@message</li>
}
</ul>There are a couple of important things to note here:
- First, we must set
Layout = null, because we don't want the main layout of the app being inserted into our popover. - The CSS classes 'list-group' and 'list-group-item' are Bootstrap classes that format a list.
We should also take a look at the code-behind file for this page, which looks like this:
public class PopoverModel : PageModel
{
public List<string> Messages { get; set; }
public void OnGet()
{
Messages = new List<string>()
{
"Turns out NASA can't even improve on duct tape... Duct tape is magic and should be worshipped.",
"How come Aquaman can control whales? They're mammals! Makes no sense.",
"As with most of life's problems, this one can be solved by a box of pure radiation."
};
}
}All this does is set the values of the Messages list of strings when a GET request is received to the page.
The next question is: how do we call it from the Layout page?
The AJAX Call
On our app's Layout.cshtml page, we are going to use a jQuery AJAX call to call the Popover page and render the contents to a Bootstrap popover object.
First, we need the AJAX call layout:
<script type="text/javascript">
$.ajax({
url: '/popover',
success: function (result) {
$('#popoverNavLink').popover({
content: result,
trigger: 'click',
html: true,
animation: false
})
}
});
</script>Turns out the actual AJAX call is very simple: we just need the URL and a success function. Note that the URL is exactly the same URL that we might use to navigate to the page; there's nothing secret or special going on with it.
The content of the success function is a call to Bootstrap's ```popover()``` function, which will create a popover and render it to the page with a particular set of options. The first and most important of these options is content, which specifies the actual content that will be rendered into the popover. In our case, the content is the result of the AJAX request (read: the Popover.cshtml Razor Page).
We also included the following options:
- The trigger option allows us to decide what kind of action will reveal the popover. Values include 'click', 'hover', 'focus' and 'manual'.
- The html option tells Bootstrap that the content of the popover will be HTML and should be rendered as such. If this is not specified or set to false, the content will be rendered as a string.
- The animation option, when set to false, disables all animation that the popover would otherwise use when appearing.
There are other, additional options, such as placement for telling Bootstrap where to render the popover (top, bottom, left, right), delay for setting a millisecond delay before the popover is shown, and many more.
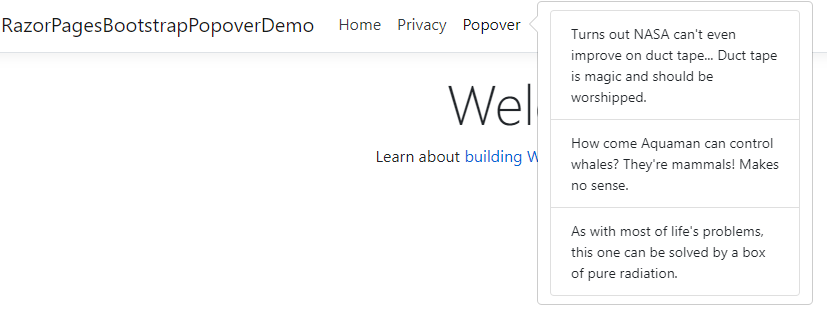
All of this results in a popover that appears when a link is clicked, and is rendered like this:

Ta-da! We now have a rendered Bootstrap popover object that got its content from an AJAX call to a Razor Page!
Summary
We can use jQuery AJAX calls to render a dedicated Razor Page as the content of a Bootstrap popover in our ASP.NET Core apps. Remember the following:
- We need to create a dedicated Razor Page that will only display the contents of the popover.
- This dedicated page needs to have Layout set to null.
- The AJAX call needs to set the URL, and the success function will return the contents of the dedicated page.
- Within the AJAX call's success function, we can set the Bootstrap Popover to have our content, and use many options like trigger or placement.
Here's hoping this is useful to you, my dear readers, in your forthcoming ASP.NET Core, Razor Pages, and Bootstrap projects.
Oh, and bonus points to anyone who can (without Googling) name the source of the quotes in the sample code.
Happy Coding!