This is Part 1 of a two-part series detailing how to simulate the Hasbro board game Candy Land as a C# console project.
Anybody remember the game Candy Land? You know, the simple colors and sweets game that little children play to learn how to play board games? The one that requires absolutely zero skill or reading comprehension to play?

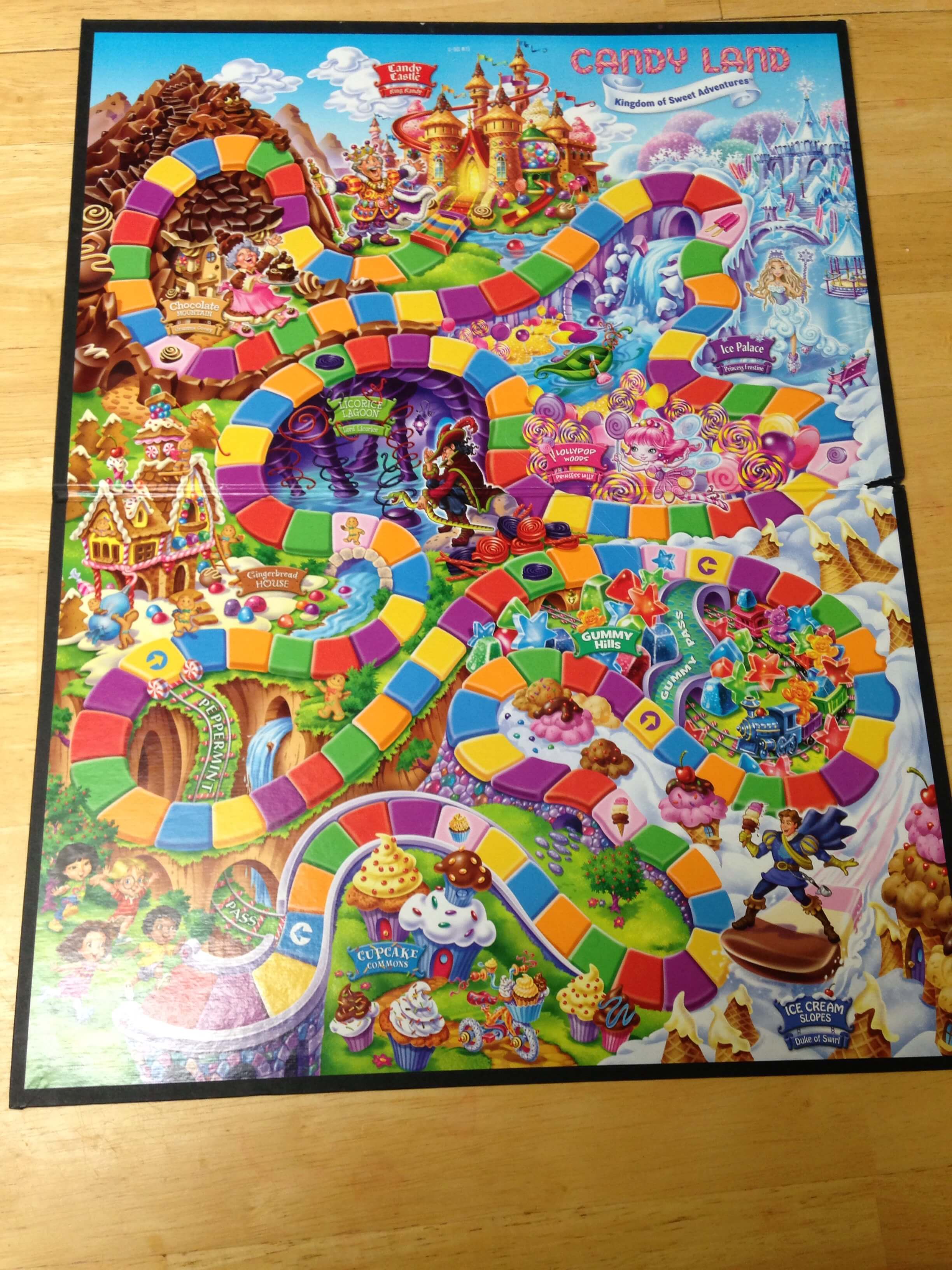
Candy Land by amboo who?, used under license
Lemme break it down for those of you who haven't seen this game before. Players draw cards which have simple colors (red, orange, yellow, blue, green, purple) on them, and then move to the next matching space with that color. There are also seven "specialty" spaces with pictures of sweet items on them, and if you draw the card with that item you go directly to that space (which also means you could move backwards by drawing a specialty card). The first player to reach the end of the path wins.
Only two complications arise on the board: a couple spaces have black licorice on them, and if you land on one of those space your next turn is skipped (which doesn't make any sense to me, seeing as black licorice is delicious); and there are two shortcuts on the board that can be accessed by landing on their starting spaces.
Simple enough, right? Here's the interesting part: the game is deterministic. Once the cards are shuffled, a person who can see the deck of cards will know who will win the game.
That means that we can write a program to simulate playing the game, and it wouldn't be too hard. Guess what we're gonna do? Let's build a command line Candy Land simulator in C# and .NET!
Basically Awesome
Before we can do anything else, we need to model the components of Candy Land as C# classes. In any game of Candy Land, there are three basic components:
- The players playing the game (between 2 and 4)
- The cards the players can draw (64 in my edition)
- The spaces the players can land on (134 in my edition)
However, there are also three higher-level objects, which are comprised of the basic objects.
- The deck of cards that can be drawn from.
- The board, which contains all of the spaces.
- The game itself, which comprises the board, the deck, and the players.
We'll need all six of these objects to play a game; the latter three we will deal with in Part 2 of this series. For now, let's start with the players.
Don't Hate the Players
We'll need some basic information about the players in order to simulate the game. Technically, the only thing we really "need" is their turn order, but to make the simulation a little nicer we'll also gather the players' names.
public class Player
{
public string Name { get; set; }
public int CurrentLocation { get; set; }
public int Order { get; set; }
public bool IsSkipped { get; set; }
public bool IsWinner { get; set; }
}
Note the property CurrentLocation. We need a way to store what space the player currently resides on, and IMO the best place to put that is in the Player class itself. We'll explain the IsSkipped property in the BoardSpace section.
The property IsWinner is a flag that the Game object will look at after each turn; as soon as one Player has IsWinner set to true, the game is over.
Now that we've got Player defined, we need to take a look at something that is common to the BoardSpace and Card classes: CandyColor.
Have Some Candy!
Here's the board for my game:
Note that there are six "regular" colors for the spaces: red, orange, yellow, green, blue, and purple. These six colors also appear on the cards. Further, note that there are seven "special" spaces that can appear on both the board and the cards: star, ice cream, gingerbread, chocolate, cupcake, lollipop, and ice pop.
Since these thirteen "values" are available to both cards and spaces, we're going to make an Enumeration to represent them (because I like enums), and we'll call that Enum CandyColor:
public enum CandyColor
{
Red,
Orange,
Yellow,
Green,
Blue,
Purple,
Cupcake,
Star,
IceCream,
Gingerbread,
Chocolate,
Lollipop,
IcePop,
Rainbow
}
Wait, you say, what is "rainbow? Note that board's final space has all the colors, signifying that you can draw any color to land on it and win the game. As we'll see in later parts of this series, it's not strictly necessary to represent this space, but I'm going to do so for posterity.
With the common values defined, we can start building the Card and BoardSpace classes.
Is THIS Your Card?
Cards in Candy Land show a CandyColor, but can also show one or two of the "regular" colors. My class for these Cards looks like this:
public class Card
{
public CandyColor Color { get; set; }
public int Amount { get; set; }
}
Woohoo easy part!
Gimme Some Space!
The next piece to this puzzle is the class that represents the spaces on the board. In addition to the CandyColors represented, there are two other "special" kinds of spaces:
- Licorice spaces which cause any player that lands on one to have their next turn skipped (this is why we have the Player.IsSkipped property).
- Shortcut spaces which send the player forward to a different space.
Our BoardSpace class will look like this:
public class BoardSpace
{
public CandyColor Color { get; set; }
public int Position { get; set; }
public bool IsLicorice { get; set; }
public int? ShortcutDestination { get; set; }
}
Now that we've got all of our Game Components defined, we can start writing code to set up the game itself. We'll do that in Part 2 of this series, where we discuss Programming the Game.