I have a very simple two-step process I use whenever I create or join a new project. I examine each folder and file, and ask "what's this, and can I delete it?" After all, deleting things (or demolishing them, as may be appropriate) is so, so satisfying.
As I've mentioned in previous posts in this series, I would be much happier deleting all code that ever existed. To that end, we're going to examine a default ASP.NET Core MVC project, created with ASP.NET Core 2.1 and Visual Studio 2017, to see what we absolutely have to keep and what can be thrown away.
Let's get deleting!
Folders and Files
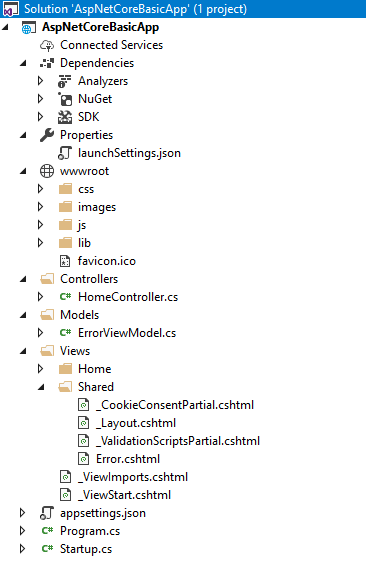
Here's a screenshot of the project we will be looking at today:

We're going to walk through each of these folders and files to see just how many of them we can demolish delete.
Properties
The Properties folder is marked with a special little wrench icon, and contains only one file. On disk, this folder does in fact exist, but in ASP.NET this folder has a special function, and that is to hold a bunch of... (wait for it)... properties about your ASP.NET Core app. This includes things like publish profiles and, in our default app, the launch settings. Can I Delete It? YES BUT DON'T because you will most likely need this functionality.
launchSettings.json
The launchsettings.json file stores settings about the project, including publish profiles, environment variables (which I covered in a post a while back and others.
Given that this is a JSON file, there's absolutely nothing preventing you from deleting it. However, I highly recommend to NOT do that, as you will most likely need these settings in all but the most trivial of applications. Can I Delete It? YES BUT DON'T
wwwroot
The wwwroot folder is intended to store static files in an ASP.NET Core application. This means CSS, JS, images, icons, or other files which do not change during compilation. This folder also contains several subfolders which we will discuss independently. Can I Delete It? YES BUT DON'T unless you will never need to serve any static files OR want to implement a non-standard folder structure for doing so.
wwwroot/css
As is hopefully obvious from the folder name, this folder is intended to store Cascading Style Sheet (CSS) files. Given its parent folder, the following should be clear: Can I Delete It? YES BUT DON'T unless you will never need to serve CSS files from your application.
site.css
There is, by default, a single CSS file in the wwwroot/css folder, called site.css. This file is intended to hold all CSS classes unique to your application. However, if you will be using CSS defined elsewhere, or just want your own structure, this file is easily removed. Can I Delete It? YES
wwwroot/images
This folder is meant to store static images that your site will serve. There's actually nothing in ASP.NET Core that says static images must be stored here, it's just the convention. Can I Delete It? YES BUT DON'T.
banner1.svg, banner2.svg, banner3.svg
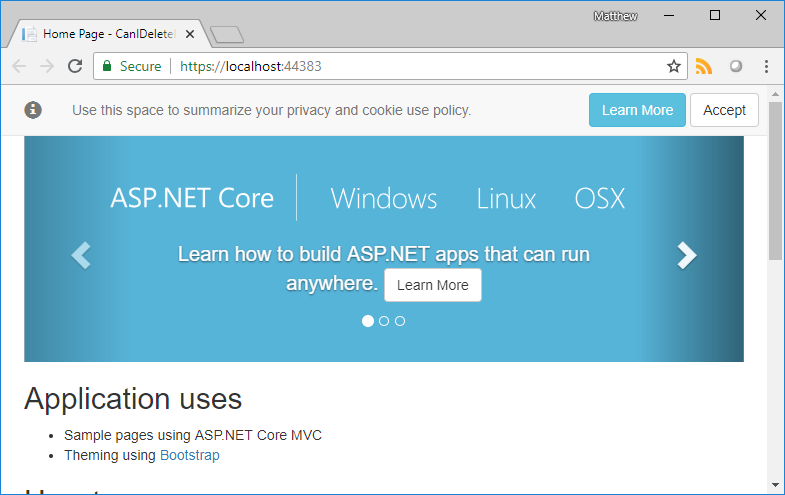
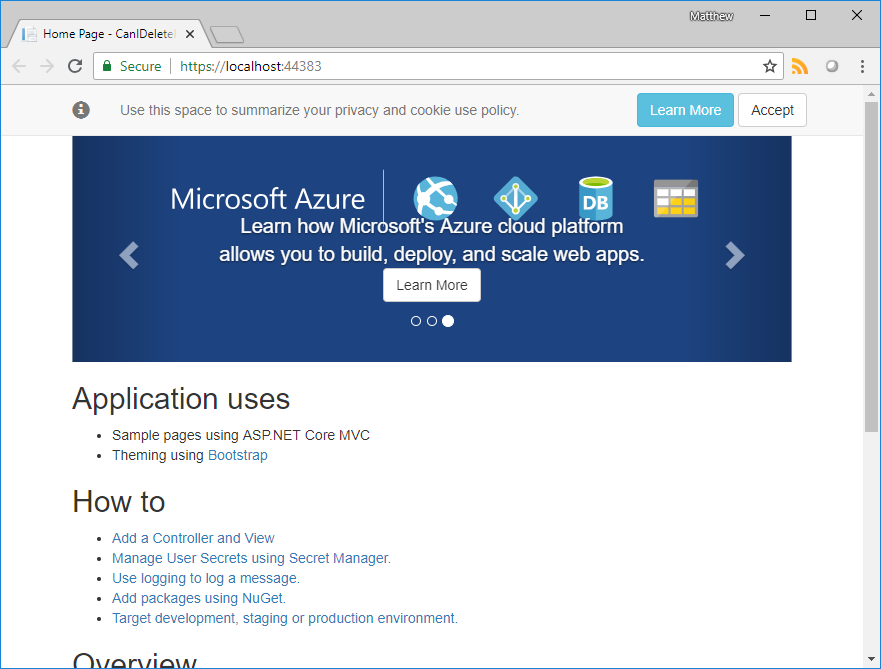
Now we come to three odd little Scalabale Vector Graphics (SVG) files in the wwwroot/images folder. The three banner images are used in a default ASP.NET Core MVC project to display the banner images on the home page, like this one:

Let's be real: you're not gonna be using these. Clear them out! Can I Delete It? FRIGGIN YES
wwwroot/js
Much like the wwwroot/css folder earlier, the wwwroot/js folder is designed to hold JavaScript (JS) files. Also like the CSS folder, there's nothing but a convention that prevents you from deleting it. Can I Delete It? YES BUT DON'T unless you will never need to serve JS files from your application.
site.js
If the naming didn't tip you off already, let me explain: the site.js file is designed to hold snippets of JavaScript that are specific to your application. This file, just like site.css, is easily removed. Can I Delete It? YES
wwwroot/lib
New in ASP.NET Core projects is the existence of the wwwroot/lib folder, which holds collections of static files (CSS, JS, images) from front-end packages.
NOTE: By default in my instance of Visual Studio, these packages are installed by Bower, but as Bower's own maintenance team recommends that we no longer use it for front-end items, Microsoft is moving toward their own front-end package manager, the unimaginatively-named Library Manager. You can also use npm, webpack, or many other package managers. However, if you want to delete any of the following folders, please instead remove the corresponding package from your package manager of choice.
wwwroot/lib/bootstrap
Bootstrap is a powerful responsive-design framework created by Twitter and used in the default ASP.NET Core MVC application. However, you may not be using bootstrap (or may use other responsive-design frameworks, such as ZURB Foundation) and so this folder is easily removed. Can I Uninstall This Package? YES
wwwroot/lib/jquery
jQuery is among the most popular JavaScript frameworks, despite the absolute explosion of such frameworks in recent years. ASP.NET Core includes it by default, but you can remove it. Can I Uninstall This Package? YES
wwwroot/lib/jquery-validation
This package is a jQuery plugin, called jQuery Validation, that provides certain validation features in the front-end of a web app. A great many apps use this, but if you're not using jQuery at all or want to use a different plugin, you can remove it. Can I Uninstall This Package? YES
wwwroot/lib/jquery-validation-unobtrusive
This package is Microsoft's contribution to the jQuery Validation plugin and makes it work (almost) seamlessly with ASP.NET Core's validation system. But, just like the other packages, it is easily removed if you don't wish to use it. Can I Uninstall This Package? YES
Controllers
Now we begin our investigation of the meat of any ASP.NET Core MVC project, starting with the most recognizable folder in the MVC structure: the Controllers folder. This folder contains all Controller classes (Controller being the C in MVC) your project will need. A lot of ASP.NET Core MVC's functionality presumes this folder exists, although you can configure Core MVC to use another folder, so I think we'll say Can I Delete It? YES BUT DON'T
HomeController.cs
On the other hand, the default HomeController.cs file is easily removed, replaced, revamped, or any of a myraid other "re-" words. Can I Delete It? YES
Models
This folder is intended to hold the M in MVC, the Models. However, I find that in most real-world projects, the Model is considerably more complex that just a few classes (since the Model is not only the classes themselves but the relationships amongst said classes as well as business logic). Given this complexity, Models often become their own projects in a solution, many times with the names "Core" or "Lib". Because of this, we can easily remove this folder. Can I Delete It? YES
ErrorViewModel.cs
This is an example ViewModel class specifically designed to work with the pre-existing Error controller action. Since most likely your app will need more complexity than this, you can remove this file. Can I Delete It? YES
Views
The basic Views folder, like the Controllers folder, is presumed, but not required, to exist in order for ASP.NET Core MVC to operate correctly. You can configure a different folder to be used for views, but really, why ignore conventions like that? Therefore: Can I Delete It? YES BUT DON'T. But the contents of this folder demand more intense scrutiny.
Views/Home
As in any ASP.NET MVC project (whether Core or Framework), the folders under the Views folder correspond to the existing Controller classes by default. Since there's a Home Controller, there's also a Home folder within the Views folder. Further, since the Home Controller can be deleted, so can all the views in this folder, including Home.cshtml, About.cshtml, Contact.cshtml, and Privacy.cshtml. Can I Delete It? YES
Views/Shared
The Shared folder contains views that are meant to be shared across controllers. This includes things like layout views and partial views. Because of the general nature of the views in this folder, a bit more explanation about them is in order. Can I Delete It? YES BUT DON'T
_CookieConsentPartial.cshtml
This partial view shows up as a banner on the main page:

This banner's inclusion is directly related to the European Union's 2012 Cookie Law, which requires sites who have an audience in EU territory to notify users that they use cookies which track personally-identifiable information. In other words, that law is the source of the ubiquitous "This site uses cookies" banners that no one reads. If your audience is (all or partly) in the EU, you need to have this kind of notification, but you don't need this specific view. Can I Delete It? YES but replace it with equivalent functionality somewhere.
_Layout.cshtml
Just like in ASP.NET Framework MVC apps, the _Layout view is intended to hold the HTML that will be used on all other views. It's a good idea to have such a view, but it does not need to be this one. Can I Delete It? YES
_ValidationScriptsPartial.cshtml
This view is unique to ASP.NET Core MVC. It uses Tag Helpers and Environment Settings to add or remove scripts based on whether or not the app is running in development mode. As with the other views in this folder, there's no drive for you to keep this, but it's a good idea to have it. Can I Delete It? YES but you'll probably end up replacing it with something similar.
Error.cshtml
This is the default error view for an ASP.NET Core MVC site. It's not needed, and you will probably want something more intricate anyway. Can I Delete It? YES
_ViewImports.cshtml
You may have noticed that in ASP.NET Core MVC, unlike the ASP.NET Framework version, there is no web.config file. In ASP.NET Framework MVC, the primary usage of the web.config file was to include namespaces that other views could reference without needing a using clause. In ASP.NET Core MVC, that function is taken over by the _ViewImports.cshtml view, which by default in my project looks like this:
@using CanIDeleteItAspNetCore.Web
@using CanIDeleteItAspNetCore.Web.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Please note that my solution is named CanIDeleteItAspNetCore and my project is CanIDeleteItAspNetCore.Web, hence the two usings. You can add any other namespaces you need to this view so that other views can reference them. Can I Delete It? YES BUT DON'T as it is very useful in cleaning up the views.
_ViewStart.cshtml
The _ViewStart.cshtml view contains code that is run before every view in the project. By default, it merely sets the layout view, but it can be extended to run any kind of code necessary. Like all the other views, you CAN delete it, but I highly recommend not doing so, as it is a convenient place for common code in views. Can I Delete It? YES BUT DON'T
appsettings.json
Continuing with the minor theme of "we hate web.config, let's remove it" we now come to the appsettings.json file, which replaces the functionality of the <appSettings> section of the old web.config. In point of fact, you can actually have several of these, named appsettings.<environmentName>.json, which set variables for different environments. But, if you don't need any appsettings (which is probably not true, but if it is, more power to you), you can remove it. Can I Delete It? YES but I sincerely doubt you'll actually want to.
Program.cs
ASP.NET Core needs to bootstrap its own environment to run; this is one of the reasons why it does not require ASP.NET to be installed on the server it is running on. Because of this, we have a file called Program.cs which kicks off this bootstrapping. You can delete this, but if you do, you have to replace its functionality. Can I Delete It? YES BUT DON'T
Startup.cs
The default Startup.cs file does things like initialize configuration, setup the app environment, and other work to get the app to run. The name Startup is merely a convention, and you can easily configure another file to do the same thing, but why would you want to? Can I Delete It? YES BUT DON'T
Packages
Finally, we come to the NuGet packages that are included by default. Surprisingly, there are only two of them... or are there?
Microsoft.NETCore.App
This looks like a standard NuGet package, but it is in fact a metapackage, or collection of packages. This particular collection is required for any .NET Core application, not just ASP.NET Core. Want to guess what happens when you remove it? Can I Delete It? NO unless you're not gonna use .NET Core.
Microsoft.AspNetCore.App
This is also a metapackage, and includes the packages needed to run an ASP.NET Core application. Not surprisingly, this follows: Can I Delete It? NO unless you're not making a website any longer.
A Quick Note on Flexibility
You may have noticed that the only time I declared something to be un-deletable was the two metapackages in the previous section. I assure you this is quite deliberate: ASP.NET Core MVC was designed to be super flexible and configurable. You can configure ASP.NET Core MVC to run however you like, with whatever files, folders, or naming conventions you desire. However, if you just wanna use the defaults, you can hit the ground running.
Summary:
ASP.NET Core MVC is highly flexible and designed to meet as many people's needs as possible. Any folder or file can be removed, though for many of them this is probably not optimal.
In my opinion, a "bare-minimum" ASP.NET Core MVC app would have the following items:
- Properties folder
- launchSettings.json
- wwwroot folder and its subfolders (css, images, js, and lib)
- Controllers folder
- Views folder
- _Layout.cshtml view
- _ValidationScriptsPartial.cshtml view
- _ViewImports.cshtml view
- _ViewStart.cshtml view
- appsettings.json
- Program.cs
- Startup.cs
- Microsoft.NETCore.App metapackage
- Microsoft.AspNetCore.App metapackage
If you're thinking "that looks pretty close to what was provided in the default app," I agree.
How about you? Are you using ASP.NET Core MVC in your day job, or anywhere else? Did I omit something from the "bare-minimum" app that you think should be required? Sound off in the comments!
Happy Coding!








